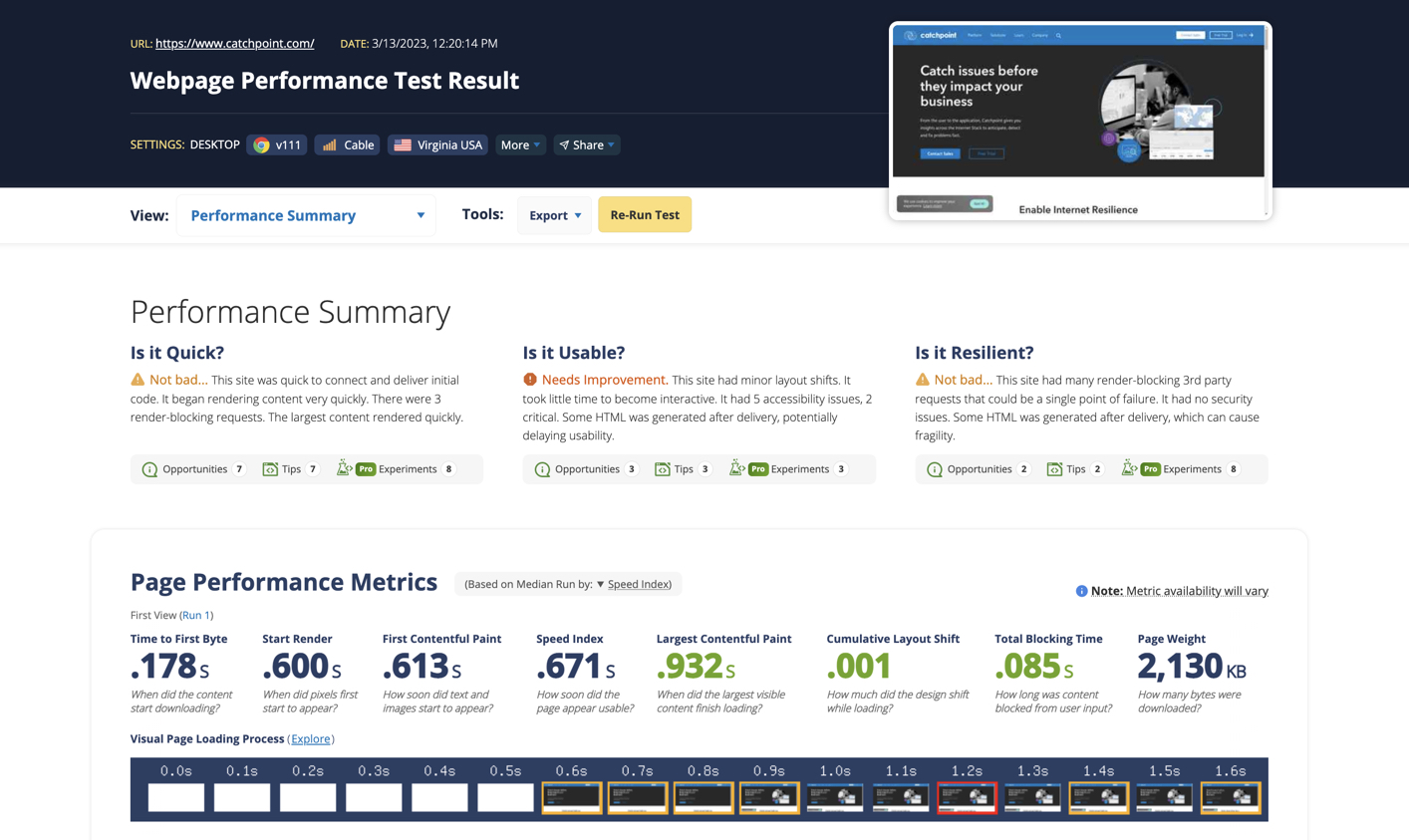
Test. Experiment. Improve!
WebPageTest. The gold standard in web performance testing.

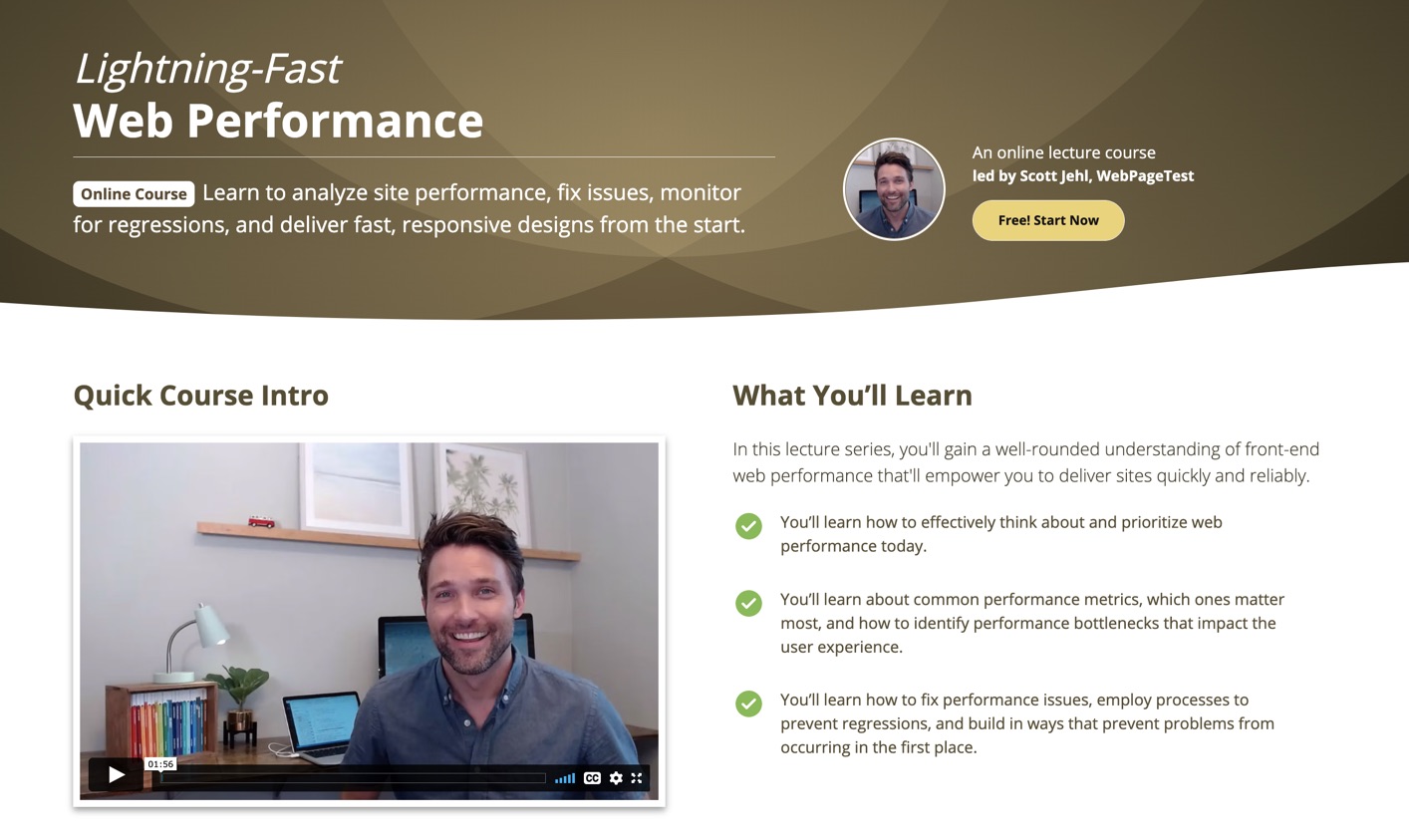
Lightning-Fast Web Performance
Online CourseLearn to analyze performance, fix issues, and deliver fast websites from the start.
Free! Start Course Now >>
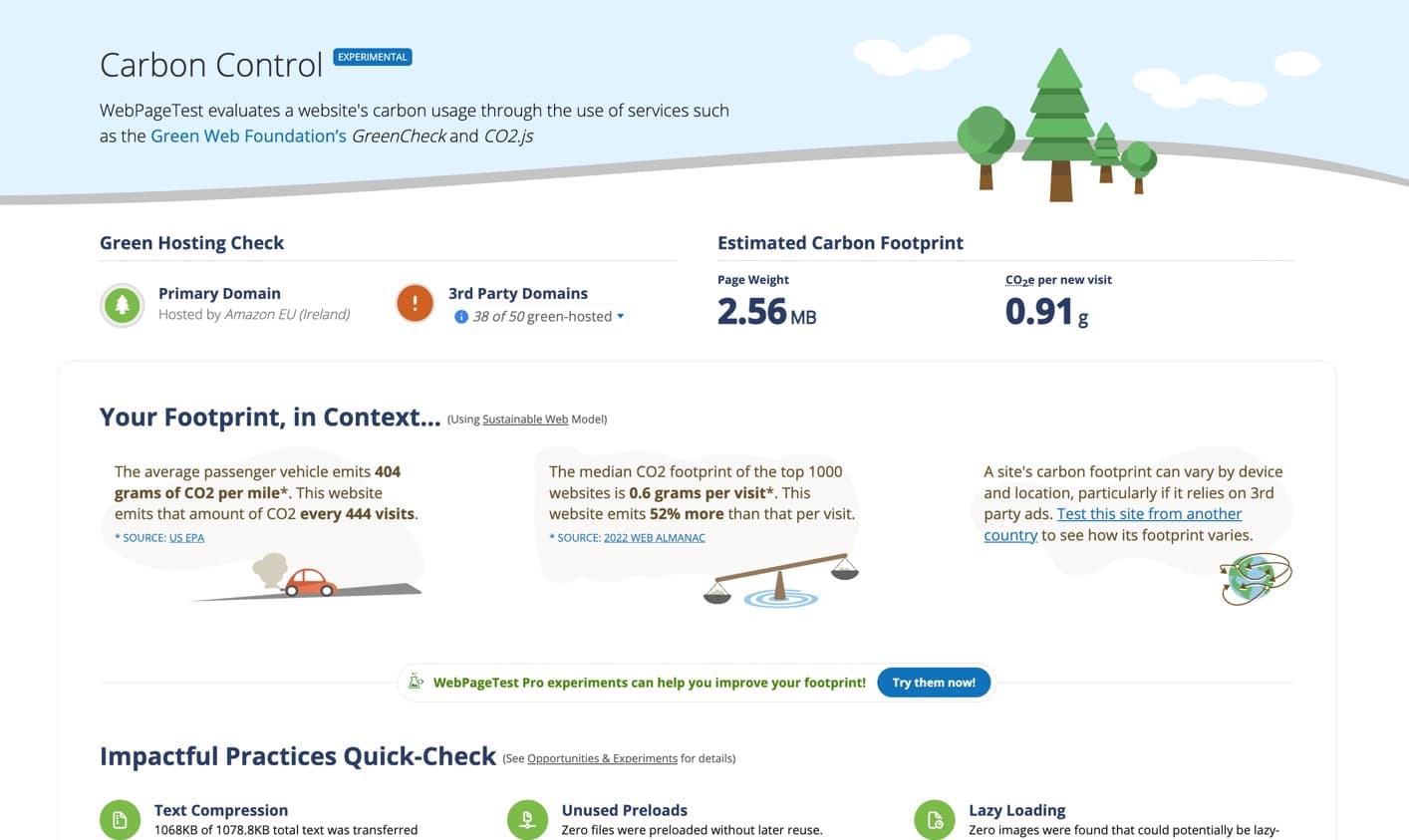
Introducing Carbon Control Experimental
New in WebPageTest! Measure your site's carbon footprint and run No-Code Experiments to find ways to improve.

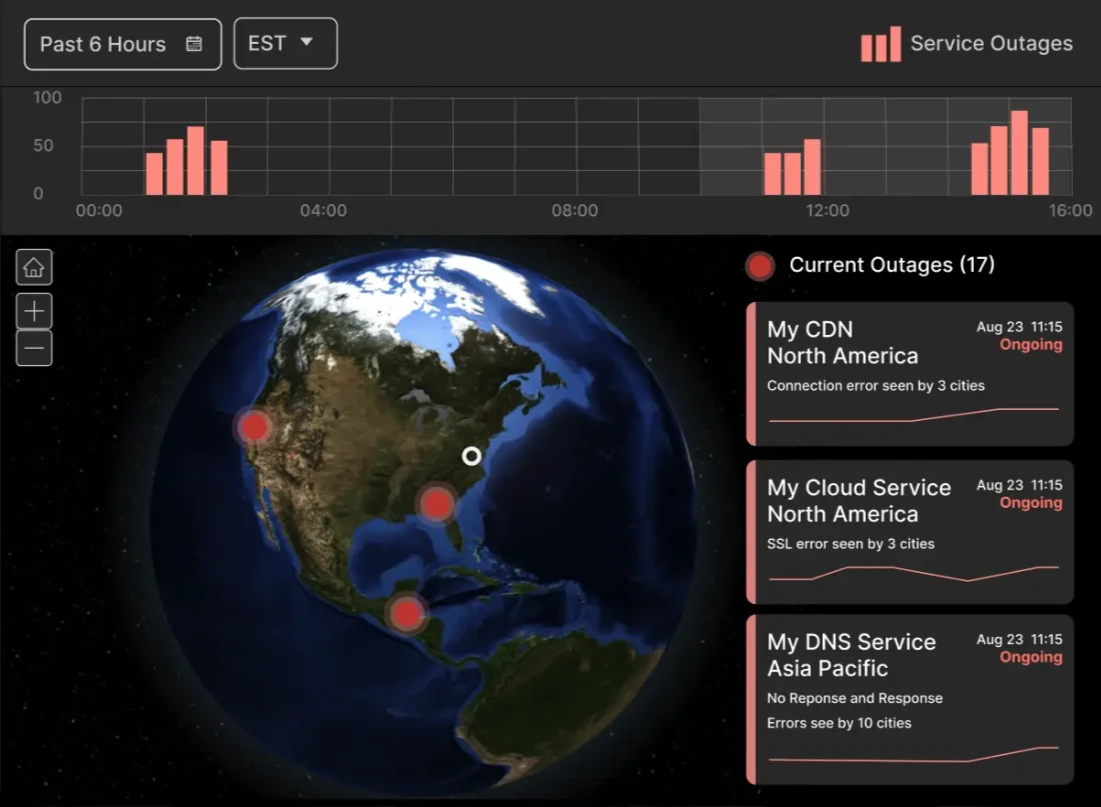
Live Internet Outages Map (NEW)
Gain visibility into internet outages and pinpoint the root cause of poor web performance.
Try Internet Sonar for Free >>
Say hello to 
All of the WebPageTest features you already love, plus API Access & No-Code Experiments!
View Plans & Learn More >>